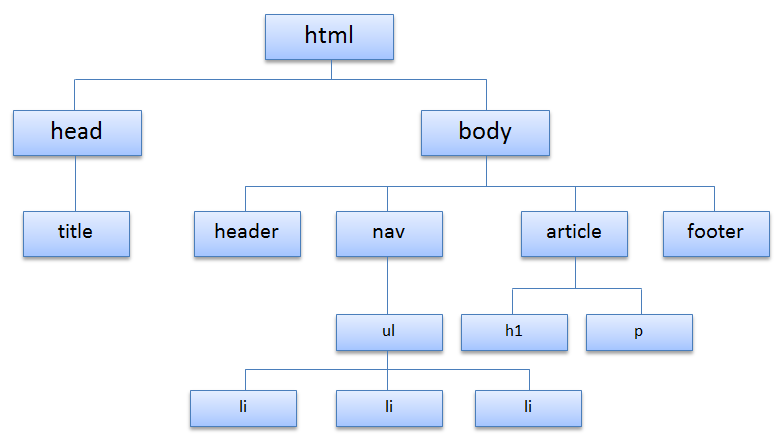
Realiza un esquema sencillo de este documento HTML a su estructura tipo árbol, que resuma brevemente las relaciones directas entre elementos de la página, clarificando la jerarquía del árbol.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ejercicio opcional árbol</title>
</head>
<body>
<header>
<img src="firefox-os.png" alt="FirefoxOS Logo" width="200"
height="164">
</header>
<nav>
<ul>
<li>Menú 1</li>
<li>Menú 2</li>
<li>Menú 3</li>
</ul>
</nav>
<article>
<h1>Titular de nivel 1</h1>
<p>Contenido de la página</p>
</article>
<footer>Pie de página</footer>
</body>
</html>